كيفية اضافة صندوق الاشتراك بالبريد الالكتروني لمدونات بلوجر :
- خدمة رسائل مدونات بلوجر . واحدة من الاضافات التي لاتخلو منها أي مدونة ،بل يجب على كل مدون اضافتها ، لجعل المشترك في موقعه يتلقى الرسائل والمشاركات مباشرة في بريده الالكتروني ، هاته الخدمة رائعة وسهلة بحيث تسهل لزوارك الاطلاع على كل تدوينة جديدة على بريدهم الالكتروني .
 |
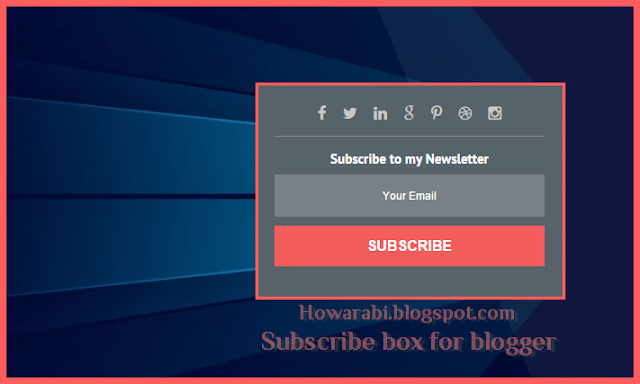
| اضافة صندوق الاشتراك بالبريد الالكتروني -subscribe box for blogger |
مواضيع ذات صلة :اضافة روابط صفحاتك الاجتماعية للمدو نة
كيفية عمل الاضافة :
-الجميع يعرف موقع فيدبرنر قوقل Feedburner أو خدمة التغذية RSS موقع التغذية الأشهر في العالم الموقع يتيح لك الحصول على رابط لمدونتك من خلاله يستطيع زوارك الاشتراك في المدونة والحصول على احدث الرسائل منك مباشرة في بريدهم الالكتروني.
-قم بالدخول للموقع للحصول على رابط التغذية الخاص بك : Feedburner.
صندوق الاشتراك بالبريد الالكتروني مع أيقونات التواصل الاجتماعي:
الخطوة الأولى لتركيب الاضافة اذهب الى القالب
 |
| اعدادات قالب بلوجر |
قم بالدخول إلى القالب الذي تريد وضع الاضافة فيه كما في الصورة
 |
| -تحرير-HTML |
<style />-أو ]]></b:skin>
- قم باضافة كود CSS التالي فوق واحد منهما إختر ماتراه سهلا ومناسبا لقالبك
- الخطوة الثانية :
قم بالذهاب لتخطيط المدونة وإفتح نافذة جديدة JAVASCRIPT
- قم بإضافة الكود التالي داخلها مباشرة
#subscribebox{background:#576269;padding:20px;font-family:'PT Sans',sans-serif;}
.widget_follow_subscribe .widget-detail{padding:36px 30px 40px}
#subscribebox p{color:#fff;font-size:15px;text-align:center;font-weight:700}
.follow-subscribe-social{margin:0 0 15px;padding:0 0 14px;border-bottom:#858585 solid 1px}
.follow-subscribe-social ul{list-style:none;margin:0;padding:0;text-align:center}
.follow-subscribe-social ul li{display:inline;margin:0 15px 0 0;border-bottom:none}
.follow-subscribe-social ul li:last-child{margin:0}
.follow-subscribe-social ul li a{font-size:17px;color:#cacaca;-webkit-transition:color .2s ease-in-out;-moz-transition:color .2s ease-in-out;-ms-transition:color .2s ease-in-out;-o-transition:color .2s ease-in-out;transition:color .2s ease-in-out}
.follow-subscribe-social ul li a:hover{color:#fff}
form.subscribe{margin-top:-7px}
form.subscribe input{display:block;width:100%}
.subscribe-email{height:45px;border:none;margin:0 0 10px;font-size:.928571em;background-color:rgba(255,255,255,0.2);text-align:center;color:#fff}
.subscribe-email:focus{outline:0}
form.subscribe .placeholder{color:#cacaca}
form.subscribe input:-ms-input-placeholder{color:#cacaca}
form.subscribe input::-webkit-input-placeholder{color:#cacaca}
form.subscribe input:-moz-placeholder{color:#fafafa}
form.subscribe input::-moz-placeholder{color:#fafafa}
.subscribe-button{height:45px;font-weight:700;font-size:16px;color:#fff;text-transform:uppercase;border:none;background-color:#F35D5C;-webkit-transition:background-color .2s ease-in-out;-moz-transition:background-color .2s ease-in-out;-ms-transition:background-color .2s ease-in-out;-o-transition:background-color .2s ease-in-out;transition:background-color .2s ease-in-out}
.subscribe-button:hover{background-color:#f1d640}
.subscribe-button:focus{outline:0}
.creadit a{color: #A7A6A6; float: right; font-size: 8px;} - الخطوة الثانية :
قم بالذهاب لتخطيط المدونة وإفتح نافذة جديدة JAVASCRIPT
 |
| HTML/JAVASCRIPT |
<div id="subscribebox">
<div class="follow-subscribe-social">
<ul>
<li><a href="#" target="_blank"><i class="fa fa-facebook"></i></a></li>
<li><a href="#" target="_blank"><i class="fa fa-twitter"></i></a></li>
<li><a href="#" target="_blank"><i class="fa fa-linkedin"></i></a></li>
<li><a href="#" target="_blank"><i class="fa fa-google"></i></a></li>
<li><a href="#" target="_blank"><i class="fa fa-pinterest-p"></i></a></li>
<li><a href="#" target="_blank"><i class="fa fa-dribbble"></i></a></li>
<li><a href="#" target="_blank"><i class="fa fa-instagram"></i></a></li>
</ul>
</div>
<p>Subscribe to my Newsletter</p>
<form class="subscribe" action='http://feedburner.google.com/fb/a/mailverify?uri=howarabic' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=howarabic, 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='howarabic'/>
<input name='loc' type='hidden' value='en_US'/>
<input class="subscribe-email" type='text' name='email' onblur='if (this.value == "") {this.value = "Your Email";}' onfocus='if (this.value == "Your Email") {this.value = "";}' value='Your Email'/>
<input class="subscribe-button" type="submit" value="Subscribe" />
</form>
</div>
<div class="creadit">
<a href="http://howarabi.blogspot.com" rel="dofollow" target="_blank"> Get This Widget</a></div> - تخصيص الإضافة :
1- قم بتغيير علامة دياز # بروابط المواقع الاجتماعية الخاصة بك.
2- غير رابط التغذية الخاص بي howarabic للرابط الخاص بك .

